
Os infográficos sempre são um tema de bastante atratividade para os usuários, pois disponibilizam um formato visual bem definido e diagramado para facilitar o acesso do usuário a informação e ter uma fácil disseminação de tal conteúdo.
Aqui na Trii, somos ávidos leitores, buscando sempre mais conhecimento em formas de atrair novos usuários, e com isso trazemos com exclusividade para vocês a tradução deste ótimo artigo da SEOmoz, nossa nova parceira de conteúdo.
Ferramentas para criar infográficos simples e visualização de dados
1. Piktochart
Piktochart é uma ferramenta da Web que tem seis temas livres decentes (e um monte de outras para a versão paga) para a criação de visualizações simples. Você pode arrastar e soltar diferentes formas e imagens, e há um pouco de personalização disponível. Você também pode adicionar a linha simples, barra e gráficos de pizza usando dados de CSV (ou entrada manual). Você pode exportar para PNG e JPG em qualquer qualidade de impressão ou web. Note que com a versão gratuita, você tem uma marca d’água Piktochart pequena na parte inferior dos downloads PNG / JPG.
2. Easel.ly
Easel.ly é outra ferramenta da web livre para criar infográficos. Você não pode criar gráficos usando dados reais com esta ferramenta, mas é muito bom para visualizações conceituais e histórias. Ele tem uma interface de usuário bonita e os temas que você pode começar com são lindos. Os temas possuem muitos propósitos comuns: gráficos, mapa fluxograma, gráficos de comparação/relacionamento. Esta ferramenta tem a melhor seleção de objetos com design bem feitos (pessoas, um grupo de ícones, marcos, mapas, animais, etc) e fundos que eu já vi em toda esta lista de ferramentas. Além disso, você pode fazer upload de suas próprias imagens com a versão gratuita. Você pode baixar uma versão de qualidade como JPG. Esta ferramenta ainda está em beta, mas funcionou muito bem para mim!
3. Infogr.am
Infogr.am é outra ferramenta gratuita de web com alguns bons temas e uma excelente interface para criar infográficos simples. Esta opção também permite que você crie gráficos com dados reais. Há 31 opções de gráficos que oferecem algumas exposições muito legais, como um RADIAL BAR GRAPH, gráficos de dispersão, gráficos de bolhas, e os gráficos de mapas. Você também pode adicionar suas próprias imagens e vídeo. Quando você terminar de criar o seu infográfico, você pode colocá-lO em um site e publicá-lo no site infogra.am. Este aplicativo também está em beta, mas, novamente, parecE bastante sólido para mim.
4. visual.ly
Visual.ly tem algumas ferramentas simples livres valem a pena mencionar, muitos dos quais integram com redes sociais para analisar dados do Twitter e do Facebook. Você pode criar diagramas de Venn divertidos, disputas na conta no Twitter, imagens que analisam hashtags, e alguns outros, mas não há quase nenhuma personalização disponível. No entanto, eles oferecem um mercado onde você pode se conectar com designers visuais e artistas gráficos que se especializam em infográficos. O próprio site também tem uma tonelada de gráficos para inspirar você ou seus designers. Há alguns dados que realmente chamam atenção lá!
5. Tableau
Tableau tem algumas ferramentas gratuitas para criar visualizações de dados. Não está situado na web, então você tem que baixar o software. Uma vez que você faz, você pode fazer upload de uma planilha ou CSV e criar uma variedade de tipos de visualização de dados interativo, incluindo mapas de calor que mostram a densidade de uma atividade por localização, diagramas de Venn para mostrar associações, gráficos de barras, gráficos de linha, e outros. Esta ferramenta é apenas para Windows. Veja a galeria de Tableau para exemplos dos tipos de visualizações você pode criar ou aprender mais sobre como ele funciona.
Ferramentas Para Diagramação e Wireframing
6. OmniGraffle
O OmniGraffle é uma aplicação de desktop que eu uso o tempo todo no trabalho. A interface é muito intuitiva, e é uma ferramenta bastante eficaz para wireframe em detalhes. Você pode personalizar e estilizar objetos na medida em que você pode usar a ferramenta para criar infográficos inteiros exatamente como você quer que eles utilizando esta ferramenta. Há toneladas de estêncis livres para download que tornam super fácil de diagramar interfaces para web e gadgets, diagramas de arquitetura, e até mesmo layouts de casa/escritório. Esta ferramenta tem seus contras, no entanto, não é a ferramenta mais barata de US$ 99 para o padrão e US$ 199 para a versão pró, e é oferecido apenas para Mac.
7. Balsamiq
O Balsamiq é uma outra ferramenta boa de wireframing para a criação de diagramas simples interfaces móveis e de web. A versão para desktop é US$79, mas também existe uma versão demo livre para web que é suficiente para diagramação simples.
Outras Ferramentas para Comunicação Visual
8. Fazendo Um Vídeo
A RSA Animate series (ilustrações feitas pela CognitiveMedia) é um bom exemplo do uso de comunicação visual para acompanhar uma explicação verbal de algo. Você pode contratar um ilustrador para fazer algo como isso, ou fazer você mesmo no estilo Whiteboard Friday e desenhar em um quadro branco, enquanto você explica o seu tema (isto funciona muito bem em reuniões internas também, experimente na próxima vez que você estiver tentando explicar um conceito para alguém e veja como se sai). Se você contratar um ilustrador, entregue o roteiro verbal que eles precisam para animar e adicionar pontos de onde você pode ver visuais que suportam os tópicos, mas dê liberdade para que possam explorar maneiras criativas de visualizar, também.
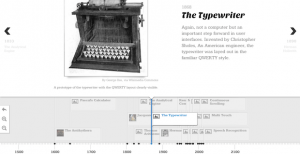
9. TimelineJS
O TimelineJS usa uma planilha do Google com links para o YouTube, Flickr, Twitter, Nuvem de som, e outras fontes de mídia para criar cronogramas com ótimas aparências. Você pode usar esta ferramenta para criar uma visualização interativa do início de sua empresa, a empresa do seu cliente, contar a história de uma indústria, etc.
10. Present.me
O Present.me permite criar apresentações onde você se grava falando ao lado dos slides que está apresentando. Esta ferramenta pode ser uma boa maneira para as pessoas que trabalham para compartilhar uma proposta ou conceito, ou para documentar as apresentações que você deu em seu blog ou site.
Planejando Seu Infográfico
Então, agora você tem um monte de ferramentas para brincar, mas antes de ir à loucura adicionando gráficos de bolhas e gráficos de barras radiais, levará algum tempo para realmente planejar o seu infográfico e o que você quer que as pessoas entendam disso. Aqui estão algumas dicas sobre pesquisa e planejamento de uma visualização grande:
1. Aprenda Com Outros
Se você não tiver certeza de que tipo de informação gráfica criar, esses sites podem ser ótimos lugares para ver o que outras pessoas estão fazendo:
- Visual.ly tem vários infográficos maravilhosos para te inspirar ou inspirar a seus designers.
- Informationisbeautiful.net tem um monte de visualizações muito boas.
- Datavisualization.ch tem uma variedade de visualizações de dados interativas e infográficos informativos.
2. Entenda As Opções de Gráficos e Temas
Também pode ser útil para pensar sobre os diferentes tipos de visualizações que existem e da finalidade a que servem. Many Eyes da IBM Research fez uma lista muito grande de tipos de gráficos e quando usá-los (ou seja, quando usar um gráfico-pilha vs gráfico de barras vs Scatterplot). Visual-literacy.org também fez uma Tabela Periódica realmente impressionante de visualizações que mostra exemplos de cada tipo de tipo de gráfico que você pode imaginar.
Há também alguns temas que você pode identificar no mundo da infografia, eu listei algumas delas abaixo. Considere onde a sua pode caber dentro.
Humor e comentário social: fazer uma observação sobre a humanidade, vinho, barba, etc.
3. Planeje Sua Visualização
Quando você está começando a refletir e desenvolver a sua visualização, aqui estão alguns passos que você pode tomar:
- Identifique o TAKEAWAY. O que você quer que seu público aprenda com esta visualização? Existe uma ação que você quer tomar? Existe uma maneira que você quer que eles se sintam (por exemplo, entretidos, surpresos, entendendo melhor o problema)?
- Reflita sobre um roteiro ou sobre a sequência do seu infográfico. Sente-se com um notebook (ou, melhor ainda, com um quadro branco) e algumas pessoas criativas, e liste as muitas opções para a transmissão de sua história em 30 minutos ou uma hora. Não fique muito ligado a um conceito qualquer, apenas tem use os vários que existem para começar. Considere os tipos de dados disponíveis para você e como você poderia representá-lo (cronograma, fluxograma, relação/proporção gráficos, etc.)
- Veja O Que Os Outros Estão Fazendo (existem alguns sites para inspiração listadas acima). Adicione qualquer idéia que você tenha para a representação gráfica de layout e à sua lista de idéias.
- 4. Escolha uma idéia e wireframe é (mais uma vez, há várias ferramentas listadas acima). Mostre o conceito para algumas pessoas. Pergunte-lhes se algum é confuso, ou se há algo mais relacionado com o que você planejou que eles estejam curiosos sobre o que você poderia adicionar.
- Crie um gráfico usando as ferramentas listadas acima, ou contrate alguém para ajudá-lo. Aqui estão algumas opções para a contratação de projetistas de contrato infográficos que amamos: Freelancer, 99 Designs, Designcrowd, Elance, Odesk, Nowsourcing<, Columnfive, Infog8, e Mikewirthart.>
- Promova! Justin Briggs escreveu um belo artigo um tempo atrás sobre as estratégias para a promoção da infográficos
Fonte: Tradução livre do artigo de Miranda Rensch na SEOMoz.
Links úteis:
anuncio Google
como anunciar no Google
anunciar no Google
links patrocinados
marketing digital RJ


















 Fale com um especialista!
Fale com um especialista!